Saat ini, perkembangan teknologi menjadi satu hal yang memberikan kontribusi yang signifikan bagi kehidupan sehari-hari. Aplikasi web semakin diminati baik oleh web designer profesional maupun amatir. Salah satu aplikasi web yang banyak mencuri perhatian adalah Progressive Web Application. Pernahkah anda mendengar istilah PWA? Jika anda pernah mendengar, namun belum mengetahui artinya, di sini akan dijelaskan apa itu Progessive Web App (PWA).
Dalam hal ini, perusahaan IT besar Google sebenarnya sudah pernah memperkenalkan Progessive Web App. Bahkan, PWA dikabarkan akan memiliki kemampuan untuk menyaingi aplikasi native seperti iOS dan Android. Karena isu yang telah beredar, PWA juga menarik banyak perhatian pada para developer web. Di sisi lain, Progessive Web App juga berbeda dengan sistem aplikasi hybrid. Kalau aplikasi hybrid adalah perpaduan dari web dan aplikasi native. Maka PWA adalah sebuah aplikasi yang memiliki sifat web sepenuhnya, namun bisa diakses seperti halnya akan aplikasi native.
Progressive Web App, jalan tengah di antara website dan aplikasi
Sesuai namanya, Progressibe Web App merupakan aplikasi web yang beroperasi seperti seperti aplikasi native dengan UX dan notifikasi menyerupai program tersebut pula. Kemudian, PWA mengusung konsep offline first dan Web APIs teranyar, sehingga tak akan memunculkan pesan terkait network error maupun white screen yang biasanya hadir di tengah jaringan buruk.
Dengan menggunakan PWA, UI dan data-data terakhir yang diakses seseorang dalam peramban tidak akan hilang walau ada gangguan maupun tak ada jaringan. Kecanggihan ini tak terlepas dari Service Worker, teknologi yang membekali PWA dengan fungsionalitas luring (luar jaringan), notifikasi, update konten, pergantian konektivitas, dan lain sebagainya. Service Worker sendiri adalah proxy yang berada di antara peramban, aplikasi web, dengan jaringan. Aplikasi dengan proxy tersebut biasanya akan berjalan secara offline dan dapat mengembalikan data dari cache bila permintaan ke jaringan gagal terhubung.
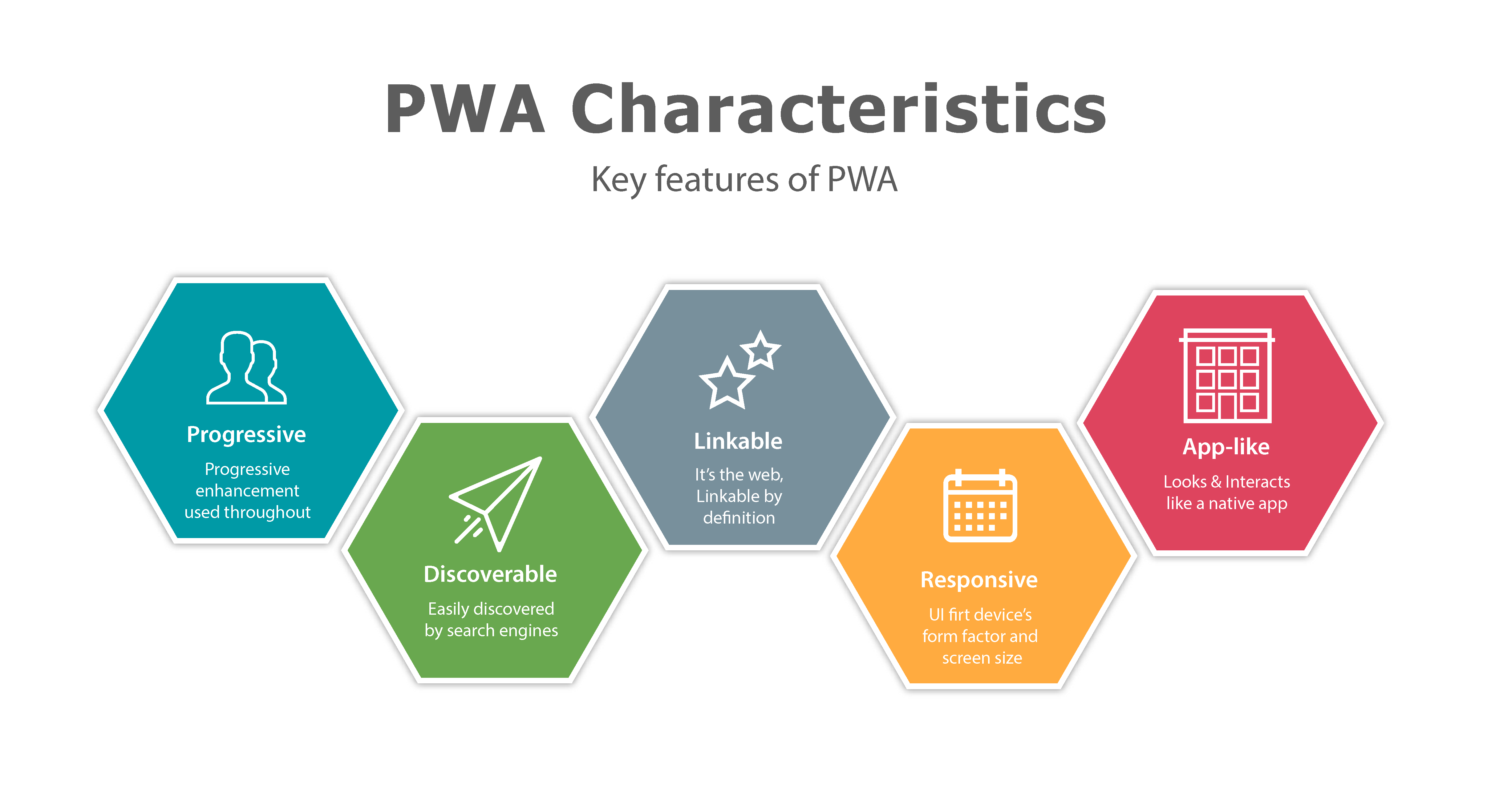
Apa yang membuat aplikasi PWA ini sangat berbeda adalah tidak perlu di-install seperti halnya aplikasi native. Ikon dari aplikasi ini juga bisa dipasang pada home screen. Karena sepenuhnya mengandalkan web, maka web browser yang dipakai harus memiliki versi yang mumpuni. Saat ini, aplikasi PWA hanya bisa dijalankan di browser Chrome yang minimal versi 47. Di bawah ini, ada beberapa poin penting dari aplikasi Progessive Web App yang bisa membuat apakah sebuah aplikasi web bisa disebut PWA.
- Instant Loading
Ketika menemui kondisi di mana koneksi internet sedang buruk, aplikasi PWA akan bisa digunakan dalam mode offline. Di sini, sebuah teknologi bernama service worker memiliki peran penting untuk memuat web agar bisa dibaca lebih cepat. Mekanisme dari service worker mampu mengontrol asset yang akan di-cache dan juga menyediakan permintaan custom ke suatu jaringan untuk memberikan akses aplikasi secara offline.
Perlu diketahui, untuk bisa menggunakan mode offline, web harus diakses terlebih dahulu agar semua asset bisa di-cache oleh sistem dari service worker. Ketika sudah ter-cache semua, tidak akan ada lagi gambar dinosaurus yang muncul saat koneksi internet sedang buruk atau bahkan terputus. Untuk web browser yang support dengan service worker, versi minimal yang compatible adalah versi 44.

Sumber : https://digitalsynopsis.com/design/loading-animations-preloader-gifs-ui-ux-effects/
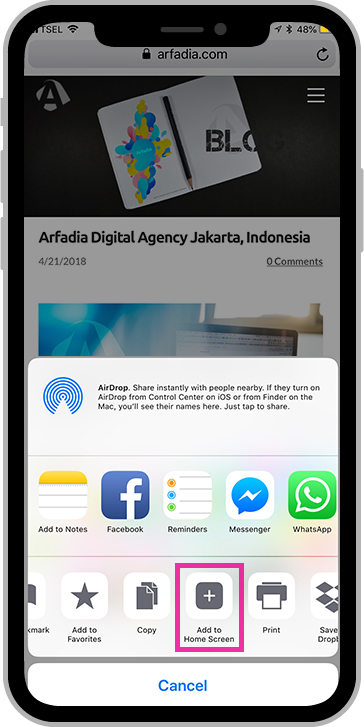
- Add to homescreen
Kemampuan dari PWA ini adalah bisa menambahkan ikon dari suatu web ke home screen. Jadi, ketika pengguna ingin mengakses aplikasi web yang dikunjungi kembali, tidak perlu lagi untuk membuka browser. Google telah menyediakan sebuah aplikasi bernama web app manifest yang memiliki pengaturan akan gambar ikon, nama aplikasi, ukuran resolusi dari ikon shortcut, dan juga pengaturan tampilan untuk memberikan perintah fullscreen tanpa perlu menampilkan fitur address bar. Pastinya, hal ini akan lebih mempersingkat waktu ketika ingin mengakses suatu website yang ingin dikunjungi lagi.

-
Notifikasi
Untuk PWA ini, Google telah menerapkannya pada Chrome sejak versi yang ke 42. Sesuai dengan namanya, browser akan memberikan notifikasi seperti aplikasi native pada umumnya. Sekarang, kendala yang masih sering ditemui adalah banyak dari dari browser yang memiliki API notifikasi berbeda – bahkan hampir setiap browser. Oleh karena itu, developer web mau tidak mau harus melakukan koding untuk tiap-tiap browser yang tidak sama. Namun, tidak serta menjadikan kendala ini hanya dibiarkan. Kabarnya, perusahaan besar Apple, Microsoft, dan Mozilla, akan bekerja sama untuk membuat sistem API notifikasi yang satu ini bisa terintegrasi dengan baik satu sama lain. Jadi, tidak perlu melakukan koding lagi di kemudian hari. -
Cepat
Kecepatan dalam membaca suatu web adalah satu hal yang bisa memberikan kepuasan. Seperti yang diketahui, akses yang yang cepat harus diimbangi dengan kualitas penggunaan dan pembacaan konten yang baik. Kenapa? Agar tidak ada sistem lag ketika membuka suatu web. Dalam hal ini, jika semua terintegrasi dengan baik maka interaksi akan lebih smooth. Jadi, dengan adanya PWA maka bertujuan untuk memudahkan pengguna saat menggunakan aplikasi.
Agar website bisa memberikan aktivitas terbaik, maka harus paham segala aspek seperti dari HTML, CSS, JavaScript, dan juga dari kode yang ditulis. Jadi, ketika diakses melalui mobile, website akan mudah diakses dan tidak mengharuskan perangkat pengguna mengunduh banyak asset.

Sumber : https://digitalsynopsis.com/design/ui-ux-animation-inspiration/
-
Aman
Keamanan menjadi salah satu hal yang ditekankan di PWA sendiri. Protokol HTTPS sangat disyaratkan untuk tersedia di sistem keamanan. Di sini, ada dua protokol yang menjadi standard penggunaan agar service worker bisa digunakan – yaitu TLS dan SSL. Dua protokol tersebut akan memberikan keamanan data baik untuk server dan pengguna. Seperti pada umumnya, penyusup jaringan akan mudah masuk saat sistem keamanan memiliki celah.
Untuk Indonesia sendiri, ISP seringkali digunakan untuk bahan injekan iklan ketika seorang pengguna membuka sebuah web. Di samping itu, ada banyak kasus yang muncul karena hal ini seperti terkenanya virus atau malware. Selain itu, kerugian juga akan lebih besar saat data pengguna diambil untuk disalahgunakan. Nah, oleh karena itu, kehadiran PWA juga sangat memberikan kontribusi positif dari segi sistem keamanan. -
Responsif
Karena saat ini sebagian besar orang menggunakan platform dari mobile, maka sistem yang responsif akan sangat mempermudah aktivitas di dunia digital. Dalam hal ini, Progessive Web App akan sangat responsif pada aplikasi mobile baik melalui ponsel pintar dan tablet. Satu hal yang hebat adalah, PWA juga akan memberikan manfaat lain seperti penggunaan kuota yang optimal – tidak boros kuota.

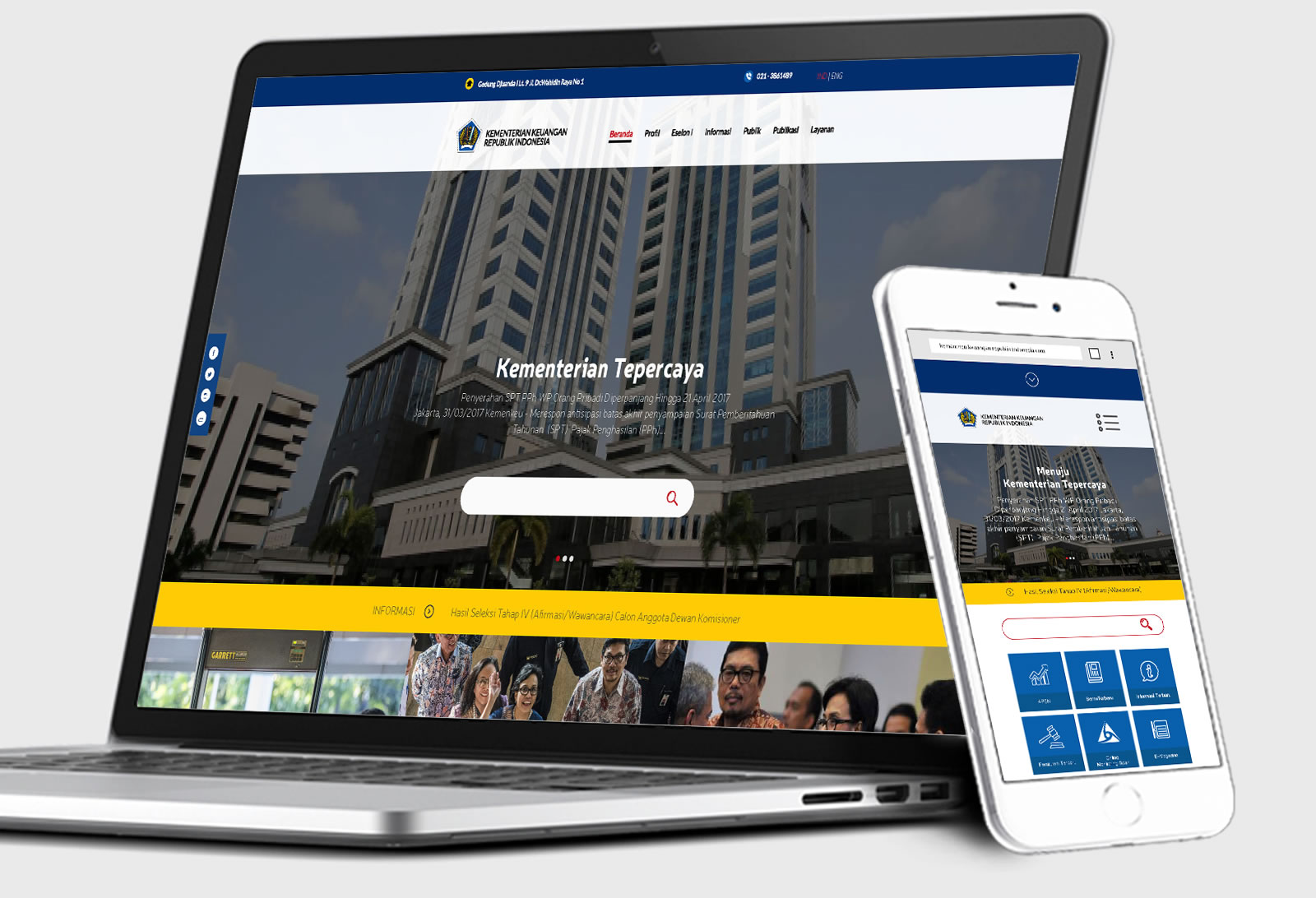
Website Kementerian Keuangan RI, design and development by PT. Arfadia
Arfadia – Website Design & Development
Bagi anda para pengusaha yang tertarik untuk menerapkan sistem Progessive Web App dalam website perusahaan anda, anda bisa mulai mengembangkan sistem ini dari sekarang. Apalagi, hal ini dilakukan untuk menunjang sistem yang terintegrasi dengan baik dan aman, serta memberikan keuntungan bagi perusahaan di segala bidang yang berhubungan dengan IT. Namun, jika anda membutuhkan peran dari pihak lain untuk menerapkan PWA, ada sebuah perusahaan bernama Arfadia yang bergerak di bidang IT.
Anda tak perlu ragu dengan hasil yang diberikan. Kenapa? Karena Arfadia telah menggeluti bidang IT sudah cukup lama, khususnya Web Design & Development. Selain itu, reputasi dari Arfadia sudah tak perlu dipertanyakan lagi karena sudah banyak lembaga dan perusahaan yang menggunakan jasa pengembangan sistem IT. Arfadia juga memberikan pelayanan digital marketing untuk perusahaan anda. Bahkan, sudah ada tiga sertifikat internasional yang didapat oleh Arfadia, menjadikan perusahaan jasa ini tidak akan mengecewakan anda.