Mengetahui cara optimasi website di mobile membantu para pelaku digital untuk menjangkau pengguna internet. Pemakaian ponsel pintar menunjukkan peningkatan signifikan yang memperlihatkan bahwa pengguna lebih menyukai perangkat praktis. Selain itu, Google sudah meluncurkan algoritma mobile first indexing yang memudahkan mereka untuk mengutamakan hasil penelusuran via mobile sebagai acuan pencarian via desktop.
Supaya website yang dirancang dan dikelola bersifat mobile friendly, berikut ini ada 7 hal yang harus diperhatikan untuk optimasi website di mobile dan sesuai dengan algoritma terbaru Google.
1. Tidak memisahkan situs mobile friendly
Dulu, untuk mendapatkan website yang dapat diakses perangkat mobile, akan ada sejumlah konten yang ukurannya terpaksa dipotong. Sayangnya, langkah tersebut dianggap ‘merebut’ hak pengguna yang ingin mengakses konten sesuai kebutuhan. Kini, berkat teknologi canggih seperti Google Page Speed Insight, perancang web dapat menemukan elemen apa saja yang melambatkan proses pemuatan. Menggunakan alat tersebut akan memudahkan penentuan tampilan mobile.
2. Merancang desain website sesuai perangkat
Desain memberikan pengaruh besar terhadap pemuatan hingga optimasi website. Supaya situs web bersahabat dengan peramban versi ponsel maupun tablet, web designer perlu merancang theme yang responsif untuk perangkat tersebut. Metode lainnya yang dapat dilakukan adalah memakai dua laman berbeda, yakni versi desktop dan mobile. Namun, cara optimasi website di mobile akan lebih maksimal dengan theme responsif karena relatif cepat dan simpel.

3. Memperbaiki kecepatan proses pemuatan
Selanjutnya, kecepatan proses pemuatan atau load speed pada perangkat mobile bisa dijadikan sebagai parameter untuk adaptasi terhadap algoritma teranyar Google. Salah satu langkah yang dapat diterapkan adalah memprioritaskan konten yang harus terlihat di website versi mobile. Hal tersebut dikarenakan konten yang tidak terayap Google akan kesulitan bersaing di laman pertama hasil pencarian. Jika load speed dapat ditangani, optimasi akan lancar dipraktikan. Salah satu strategi untuk menerapkan hal ini adalah dengan menerapkan halaman Accelerated Mobile Pages (AMP) di website. Accelerated Mobile Pages (AMP) adalah proyek open source yang bertujuan untuk membuat web seluler yang lebih baik dengan menyediakan framework untuk membuat halaman konten yang dimuat dengan cepat secara konsisten. Halaman AMP rata-rata dimuat dalam waktu kurang dari 1 detik dari Google Penelusuran.

4. Fokus terhadap UI dan User Experience
Bila diperhatikan secara saksama, hanya segelintir pemilik website maupun blogger yang memelihara UI maupun UX (user experience) pada konten mereka. Sisanya tampak kurang peduli dan hanya fokus mengejar trafik atau pemasangan iklan. Kenyataannya, memelihara UI dan UX bukan cuma memberikan dampak terhadap estetika, tetapi juga dapat meningkatkan bounce rate hingga membuat website menjadi SEO friendly.

5. Menangani CTR mobile secara maksimal
Click through ratio atau CTR merupakan istilah yang memperlihatkan persentase klik iklan selama 1000 kali penayangan. Hal tersebut jelas sangat berkaitan dengan optimasi untuk website di perangkat mobile. Salah satu cara optimasi website di mobile terkait CTR adalah dengan membuat judul panjang. Sebagian orang menganggap Google memberikan batasan hingga 70 karakter untuk judul, padahal untuk SEO, jumlah karakter yang dapat digunakan mencapai 78 karakter.
6. Menyesuaikan ukuran huruf dengan tombol
Langkah berikutnya dalam 7 hal yang harus diperhatikan untuk optimasi website di mobile adalah dengan menyesuaikan ukuran huruf dengan tombol. Ukuran standar yang umumnya diaplikasikan untuk website adalah 14pt. Sekilas mungkin terlihat besar, tetapi ukuran ini akan memudahkan pengguna membaca di ponsel maupun tablet tanpa harus membesarkannya. Ukuran yang lebih kecil seperti 12pt bisa digunakan di teks label atau formulir.

7. Menghapus/menghilangkan default zoom
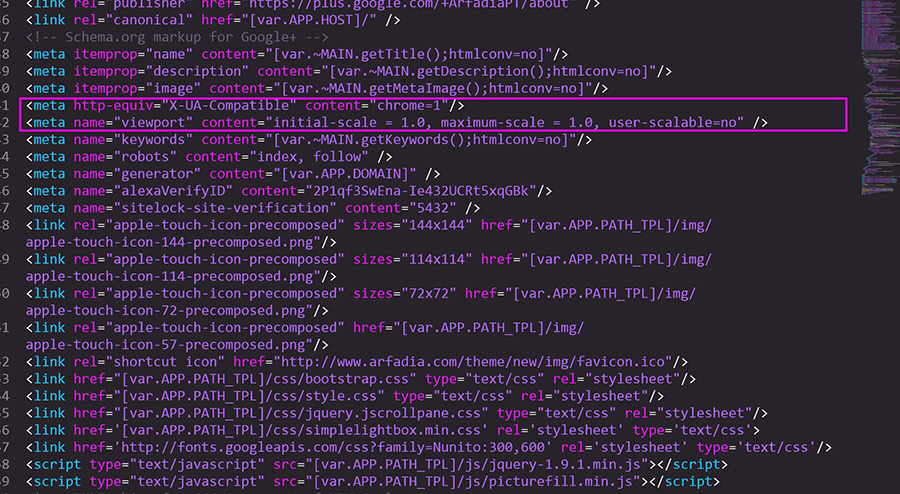
Elemen terakhir yang dapat mempengaruhi optimasi website pada perangkat mobile adalah default zoom. Fitur auto zoom mungkin tidak akan menyebabkan masalah di versi desktop, tetapi saat diterapkan pada versi mobile, layout atau tata letak pada gambar hingga navigasi akan berantakan. Elemen-elemen tadi bisa saja terlihat terlampau kecil atau kebesaran. Sebagai bentuk antisipasi, perancang perlu memakai viewport meta tag untuk mengelolanya.

Untuk inilah Arfadia SEO hadir sebagai solusi bagi para pemilik website dan blog yang membutuhkan optimasi maksimal pada kontennya. Perusahaan yang bergerak di bidang internet marketing tersebut menyediakan layanan optimasi terhadap mesin pencarian yang memudahkan situs web maupun blog untuk menjangkau target yang diharapkan. Dalam hal ini, Arfadia SEO pun akan mengaplikasikan cara optimasi website di mobile yang terbaik bagi para klien.
